Mostrando las entradas con la etiqueta paso a paso. Mostrar todas las entradas
Mostrando las entradas con la etiqueta paso a paso. Mostrar todas las entradas
viernes, 17 de enero de 2014
jueves, 1 de diciembre de 2005
Una clase maestra de color con Ariel Olivetti
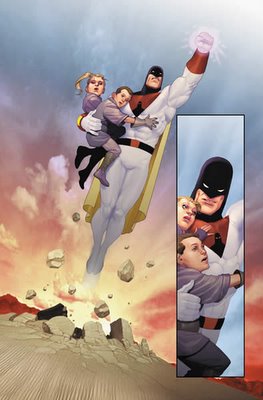
 Ariel Olivetti (Argentina 15 de noviembre de 1967) es de la personas que no se dejan desanimar a pesar de haber sido rechazado inicialmente en la revista "Fierro", y no salir bien en algún concurso. Siguió estudiando y mejorando su técnica hasta empezar al inicio en públicar al menos en el suplemento "Oxido" (encarte amateur de Fierro), de ahí no para hasta hacer portadas a color en la revista principal. Dueño de una técnica muy cuidada fruto de interminables experimentos con diversas técnica hasta encontrar ese sello personal que ahora lo encumbra en las casas mas grandes del comic mundial como la "Marvel y DC comics", pero antes de llegar ahí paseo su arte por "Skorpio", "El Tony" y "el Péndulo" de su querida argentina desde mantiene su base de operaciones, creador junto con su amigo Jorge Lucas Mauro del comic "El Cazador" que marco a pesar de la intermitencia de su publicacion un hito entre un antes y un después de Ariel Olivetti en la historia del Comic Argentino. El año 1994 muestras de su trabajo convencen a la editorial Marvel de darle dos libros con color directo "The last Avenger Story" de ahi no se ha detenido X-Men, JLA, Superman , Batman. acab de terminar un comic integramente realizado por él sobre el personaje salido de la mano de Alex Thot y Hanna-Barbera "Space Ghost". Y actualmente esta realizando junto a Mauro Cascioli (hijo del gran portadista de "Humor Registrado") un especial a color sobre Batman.
Ariel Olivetti (Argentina 15 de noviembre de 1967) es de la personas que no se dejan desanimar a pesar de haber sido rechazado inicialmente en la revista "Fierro", y no salir bien en algún concurso. Siguió estudiando y mejorando su técnica hasta empezar al inicio en públicar al menos en el suplemento "Oxido" (encarte amateur de Fierro), de ahí no para hasta hacer portadas a color en la revista principal. Dueño de una técnica muy cuidada fruto de interminables experimentos con diversas técnica hasta encontrar ese sello personal que ahora lo encumbra en las casas mas grandes del comic mundial como la "Marvel y DC comics", pero antes de llegar ahí paseo su arte por "Skorpio", "El Tony" y "el Péndulo" de su querida argentina desde mantiene su base de operaciones, creador junto con su amigo Jorge Lucas Mauro del comic "El Cazador" que marco a pesar de la intermitencia de su publicacion un hito entre un antes y un después de Ariel Olivetti en la historia del Comic Argentino. El año 1994 muestras de su trabajo convencen a la editorial Marvel de darle dos libros con color directo "The last Avenger Story" de ahi no se ha detenido X-Men, JLA, Superman , Batman. acab de terminar un comic integramente realizado por él sobre el personaje salido de la mano de Alex Thot y Hanna-Barbera "Space Ghost". Y actualmente esta realizando junto a Mauro Cascioli (hijo del gran portadista de "Humor Registrado") un especial a color sobre Batman.
Pero aun hay mas cosas que hacen de Ariel Olivetti digno de interés y atención, el suele ayudar a los jóvenes talentos dictando charlas donde muestra su técnica, se da tiempo para contestar sus interrogantes y ofrecer sus consejos a quienes se acercan con un dibujo y alguna duda, precisamente pondremos aquí el contenido de una de sus charlas donde explica paso a paso su tecnica de color, la recopilacion de la charla la realizo Leo uno de los miembros de Grupo de Yahoo Groups admiradores del trabajo de este genial artista.
Gracias Ariel por la buena onda para con los lectores de LaNuez.

El proceso de Ariel· Herramientas: Ariel usa Photoshop 7 y una Wacom Intuos mediana (alrededor de u$s300), pero también recomienda la Graphire (u$s100).
Más info: http://www.wacom.com/
·Tiempo: Una página como la de Space Ghost lleva dos días de trabajo. Los ayudantes se encargan del enmascaramiento (que lleva medio día).
Aclaración: los atajos de teclado mencionados son para la versión en inglés de photoshop 5.5. Las "notas personales" y preguntas también son agregados míos.
Leo
PASO 1: Línea

En los trabajos a color de Ariel arranca con un dibujo a lápiz, que será la capa fundamental en Photoshop.
-Esas líneas definidas las logra con un lápiz HB.
-"Lo normal es trabajar con una resolución de 300 dpi". En el video de demostración la resolución pareciera ser de 1500x2000 píxeles.
-La imagen se trabaja en modo “gris” (grayscale), mucho más liviano de procesar y almacenar.
-En esta instancia la capa es única y en modo normal.
PASO 2: Enmascaramiento

Esta tarea consume el 25% del tiempo y es realizada por ayudantes. Consiste en crear selecciones de cada uno de los sectores del dibujo que comparten el mismo color. Estas selecciones o “máscaras” son salvadas en canales. Ejemplo: nuestro dibujo consiste en dos figuras humanas: se enmascaran todas las pieles en un canal. Así se va reservando un canal específico para todas las piezas del mismo color (un canal para jeans, otro para cuero, etc).
Ariel crea la máscara usando el modo máscara rápida (se activa o desactiva con “Q”). Define los contornos de la máscaras con el lápiz duro (tecla “N”) así puede sumar y restar áreas sin “ensuciar”, sin que queden píxeles colgados.
Luego rellena el contorno con la herramienta de relleno (en el video: modo normal, 100% opacidad, modo contiguo, tolerancia 32).
Nota personal: recomiendo alta tolerancia para que no quedan píxeles sin rellenar en los bordes internos.
Una vez terminada la selección se procede a salvarla. Dos opciones posibles:
van al menú de canales y duplican la máscara rápida que acaban de crear (clic derecho en la máscara > duplicar..) y a esta copia la bautizan con un nombre representativo (ejemplo: “PIELES”).
O bien, salen del modo máscara rápida, y cliquean en la opción “guardar selección como canal”. Doble clic en el canal para cambiarle el nombre.
Ariel también separa a los objetos (en este caso, las dos figuras humanas) en un nuevo canal (es decir una silueta de todos los objetos).
A todos los canales les da un efecto de “blur” (difuminado) de 0,5. (Filtros > blur > gaussian blur). Para repetir el último efecto usado pueden usar el atajo ctrl+F.
PASO 3:Valores
Ariel trabaja en blanco y negro, y luego colorea al final. En esta etapa le da el tono base o valor a cada máscara.

Primero selecciona una máscara (se hace haciendo ctrl+clic en la máscara “PIELES” que contiene la selección de las pieles).
Le da el valor correspondiente a la piel usando la herramienta de brillo y contraste (imagen > ajustar > brillo y contraste).
Puede dársele color plano o incluso un degradé. Ariel usa la herramienta de degradé con la opacidad al 30% (para que el color no cubra tanto la línea) manteniendo transparente uno de los extremos del degradé línea. (Nota personal: Yo en cambio usaría esta herramienta con 100% de opacidad pero en modo “multiply” para que la pintura no cubra para nada la línea).
PASO 4: Volumen

Esta pareciera ser la etapa decisiva y más delicada.
Para crear el volumen agrega dos capas nuevas en modo “normal”: una para oscurecer y otra para aclarar. Primero hace las sombras, luego las luces.
Ariel usa el Pincel (tecla “B”) en modo normal para pintar (punta dura, pero con opacidad sensible a la presión de la “wacom”). Pero además esfuma con el Dedo (tecla “R”) de punta blanda.
Por último: funde las capas en una sola (“Merge down”) y transforma la imagen a modo a RGB (no antes, pues si no el archivo es más pesado).
PASO 5: Color“Ahora se usan las máscaras”. Esta etapa depende del buen gusto del colorista.

Selecciona el canal o máscara que contiene, por ejemplo, las pieles a colorear.
Va a imagen> ajustes > tono saturación (hue/saturation, atajo: ctrl+U).Marca la opción “colorear” y le da el color base a la piel, tono más bien rojizo, pero lo “tonalizado” hacia blanco (ojo, no lo “aclara”, salvo que no le importe que el color pierda fuerza).
Usa la función “reemplazar color” para reemplazar “los claros chotos” por tonos amarillos para que el color tenga mas vibración.
Otros casos:
“Si estamos pintando un verde, partimos de verde azulado y aclaramos con verde más amarillento”.
“Si estamos pintando una capa roja: arrancamos con bordó y aclaramos con naranja o rojo puro”.
Nota personal: En vez de “replace color” también me da resultados muy interesantes la herramienta “Selective color...”, una de las más poderosas y divertidas de Photoshop.
UPGRADE:
jueves, 4 de agosto de 2005
Tutorial diseño de personaje.
PARTE I : EL DIBUJO DEL PERSONAJE.
1) Miro la hoja en blanco, nada, la vuelvo a mirar, me toco la sien, miro mis uñas, noto que una de ellas esta sucia, nada, esta pasando el tiempo y ya empiezo a mosquearme que porque habré aceptado de hacer un tutorial de cómo dibujo si yo mismo no se como diablos lo hago.

2) La cosa mejora, uno de esos flash que a veces aparecen por mi cabeza, me acaba de vislumbrar una forma de alguien con los brazos cruzados y una cara de malo, aún no esta definido totalmente pues habrá que ver que tanto lograre plasmar en la hoja, ya de echo he empezado poniendo una línea de acción en forma de “ese” para tener una mejor pose de personaje.

3) Ah, importante, a este punto tengo abierto el word y el photoshop, una hoja bond, un portaminas 0,5 con una mina 2HB (semi-blanda), y un lápiz bicolor aguardando turno.
Claro toda esta última parte dedicada a borrar el lapiz puede ser omitida facilmente, primero pasando en limpio en una hoja diferente la tinta, tambien existen en el mercado colores que no son registrados por los escaners, o escogiendo la opcion "artwork" o b/n a la hora de escanear. En todo caso no dejaba de ser lo interesante mostrar el proceso que estaba siguiendo mientras hacia este pequeño tutorial.
12) Ya limpio con el contorno definido el dibujo esta preparado para aplicar el color digital.
1) Miro la hoja en blanco, nada, la vuelvo a mirar, me toco la sien, miro mis uñas, noto que una de ellas esta sucia, nada, esta pasando el tiempo y ya empiezo a mosquearme que porque habré aceptado de hacer un tutorial de cómo dibujo si yo mismo no se como diablos lo hago.

2) La cosa mejora, uno de esos flash que a veces aparecen por mi cabeza, me acaba de vislumbrar una forma de alguien con los brazos cruzados y una cara de malo, aún no esta definido totalmente pues habrá que ver que tanto lograre plasmar en la hoja, ya de echo he empezado poniendo una línea de acción en forma de “ese” para tener una mejor pose de personaje.

3) Ah, importante, a este punto tengo abierto el word y el photoshop, una hoja bond, un portaminas 0,5 con una mina 2HB (semi-blanda), y un lápiz bicolor aguardando turno.
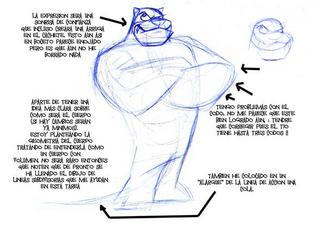
4) Paso a crear la volumétrica del cuerpo, con lápiz, y sin acentuar mucho la línea pues considero que nada es definitivo aún, de hecho esto del “tuto” lo siento como una “intromisión” que me ha puesto a dudar si es exactamente esto lo que hago cuando no pienso que me están mirando (ayayay... maldita paranoia). Mirando el esqueleto y releyendo el punto dos me doy cuenta que “del dicho al hecho...”

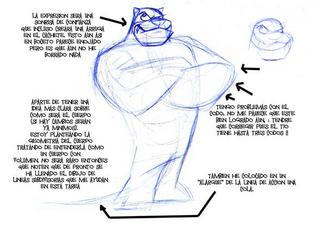
5) En un paso no muy usual, acabo de hacer un boceto aparte de la cabeza pues, no tenía claro que quería hacer finalmente parece que de “Cuco” nada, y apostare por una especie de felino antropomórfico, mientras trabajo con el bicolor, he logrado más fuerza a la expresión de los ojos compensándola con una quijada grande y cuadrada.

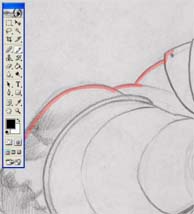
6) Llega el momento de ir definiendo más la figura con el bicolor me pongo a la tarea, cada línea me va obligando a crear otra en compensación, pongo en funcionamiento lo que en principios de animación se le conoce como “unidad de expresión”, cada parte dibujada va “empujando” la posición de la siguiente así hasta completar la figura en su postura final (vaya ya hablo igual que el Loomis).

7) He empezado a presionar más el bicolor, para ir marcando mejor las líneas que estoy considerando como definitivas, no lo hago usualmente pero en esta oportunidad para que se note más claro he ido marcando más grueso aún las líneas que refuerzan la idea de una composición en forma de “eses” o ondas, pues la encuentro más adecuadas para un ser felino y se me antojan trasmitir al espectador el nivel de plasticidad a la hora de moverse del personaje.

8) Ya solo resta ver si pasaré tinta usando pincel, plumilla, plumón (fieltro), o directo lo pasaré al photoshop. Descarto estilógrafo por dos cosas principales. Uno siempre da una línea “uniforme”, dos el ultimo estilógrafo que compré ya se malogró y no lo extraño para nada.
Descarto también la plumilla pues estoy usando una hoja bond y me fastidiaría mucho que se atracara en el papel y creara un manchón de tinta, queda el pincel y el plumón en todo caso que calcara la figura en mi mesa de luz para lograr más limpieza en el acabado. Por otro lado sería interesante mantener la línea del boceto pues siempre tendrá más fuerza y ayudará a mostrar mejor el proceso. Hmmmm. se me ocurre que usaré un fine-pen así dejo bien clara la línea para el escáner y mantengo en lo posible algo de la fuerza del boceto, el resto lo borraré en el photoshop.
No es así cuando trabajo digamos “profesionalmente”, cuando estoy apurado (todos los días) hago el boceto a lápiz y en la misma hoja paso tinta y borro el lápiz. Muy contadas veces uso calcar en hoja aparte para quedarme con el boceto, y lo hago por una razón práctica, que es a final de cuentas el doble de espacio de almacenamiento para guardar entintados y bocetos.

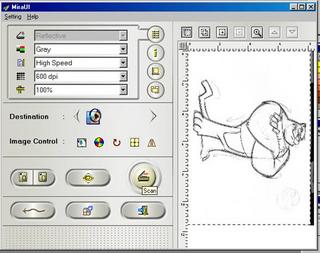
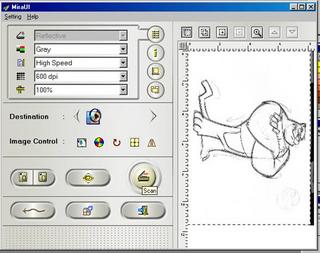
9) Escaneo a 300 o 600. 300dpi usando escala de grises si es una ilustración más pictórica y pintada directo en photoshop, si voy a vectorizar uso 600 dpi en línea de arte (BMP). Si coloreo uso como formato de pintado PSD o TIF que me permite usar capas de pintado (layers) aunque luego termine haciendo una copia en JPG para este tutorial he escogido escanear a 600 y en grises para mantener cierta calidad y que soporte mejor la reducción del dpi posterior pues se supone terminara siendo un dibujo dentro de la web.

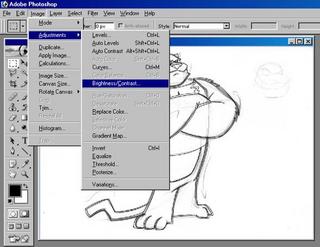
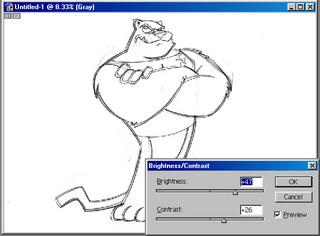
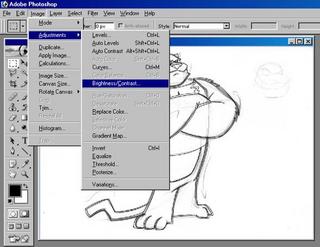
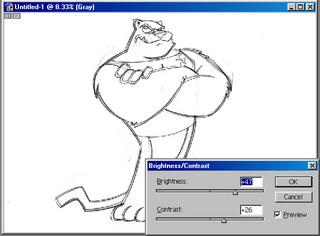
10) Estando en escala de grises ajusto el umbral del brillo y el contraste, empezando por el brillo que me permitirá desaparecer ciertas líneas del lápiz.

Cuanto le pongo al brillo o el contraste dependerá de cómo se vaya viendo mejor, no hay ni escala ni tablas que consultar más que aquellas que tu propio parecer.
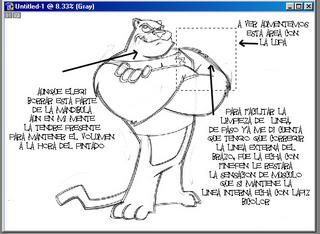
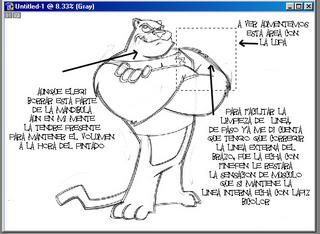
11) Empezare a borrar las líneas que van sobrando con el borrador, algunas de ellas aunque eliminadas pasaran a ser una especie de”recuerdo guía” que insinúe a la hora del pintado volumetría. Además siempre puedo ver la hoja donde esta el dibujo.



5) En un paso no muy usual, acabo de hacer un boceto aparte de la cabeza pues, no tenía claro que quería hacer finalmente parece que de “Cuco” nada, y apostare por una especie de felino antropomórfico, mientras trabajo con el bicolor, he logrado más fuerza a la expresión de los ojos compensándola con una quijada grande y cuadrada.

6) Llega el momento de ir definiendo más la figura con el bicolor me pongo a la tarea, cada línea me va obligando a crear otra en compensación, pongo en funcionamiento lo que en principios de animación se le conoce como “unidad de expresión”, cada parte dibujada va “empujando” la posición de la siguiente así hasta completar la figura en su postura final (vaya ya hablo igual que el Loomis).

7) He empezado a presionar más el bicolor, para ir marcando mejor las líneas que estoy considerando como definitivas, no lo hago usualmente pero en esta oportunidad para que se note más claro he ido marcando más grueso aún las líneas que refuerzan la idea de una composición en forma de “eses” o ondas, pues la encuentro más adecuadas para un ser felino y se me antojan trasmitir al espectador el nivel de plasticidad a la hora de moverse del personaje.

8) Ya solo resta ver si pasaré tinta usando pincel, plumilla, plumón (fieltro), o directo lo pasaré al photoshop. Descarto estilógrafo por dos cosas principales. Uno siempre da una línea “uniforme”, dos el ultimo estilógrafo que compré ya se malogró y no lo extraño para nada.
Descarto también la plumilla pues estoy usando una hoja bond y me fastidiaría mucho que se atracara en el papel y creara un manchón de tinta, queda el pincel y el plumón en todo caso que calcara la figura en mi mesa de luz para lograr más limpieza en el acabado. Por otro lado sería interesante mantener la línea del boceto pues siempre tendrá más fuerza y ayudará a mostrar mejor el proceso. Hmmmm. se me ocurre que usaré un fine-pen así dejo bien clara la línea para el escáner y mantengo en lo posible algo de la fuerza del boceto, el resto lo borraré en el photoshop.
No es así cuando trabajo digamos “profesionalmente”, cuando estoy apurado (todos los días) hago el boceto a lápiz y en la misma hoja paso tinta y borro el lápiz. Muy contadas veces uso calcar en hoja aparte para quedarme con el boceto, y lo hago por una razón práctica, que es a final de cuentas el doble de espacio de almacenamiento para guardar entintados y bocetos.

9) Escaneo a 300 o 600. 300dpi usando escala de grises si es una ilustración más pictórica y pintada directo en photoshop, si voy a vectorizar uso 600 dpi en línea de arte (BMP). Si coloreo uso como formato de pintado PSD o TIF que me permite usar capas de pintado (layers) aunque luego termine haciendo una copia en JPG para este tutorial he escogido escanear a 600 y en grises para mantener cierta calidad y que soporte mejor la reducción del dpi posterior pues se supone terminara siendo un dibujo dentro de la web.

10) Estando en escala de grises ajusto el umbral del brillo y el contraste, empezando por el brillo que me permitirá desaparecer ciertas líneas del lápiz.

Cuanto le pongo al brillo o el contraste dependerá de cómo se vaya viendo mejor, no hay ni escala ni tablas que consultar más que aquellas que tu propio parecer.
11) Empezare a borrar las líneas que van sobrando con el borrador, algunas de ellas aunque eliminadas pasaran a ser una especie de”recuerdo guía” que insinúe a la hora del pintado volumetría. Además siempre puedo ver la hoja donde esta el dibujo.


Claro toda esta última parte dedicada a borrar el lapiz puede ser omitida facilmente, primero pasando en limpio en una hoja diferente la tinta, tambien existen en el mercado colores que no son registrados por los escaners, o escogiendo la opcion "artwork" o b/n a la hora de escanear. En todo caso no dejaba de ser lo interesante mostrar el proceso que estaba siguiendo mientras hacia este pequeño tutorial.

12) Ya limpio con el contorno definido el dibujo esta preparado para aplicar el color digital.
Suscribirse a:
Comentarios (Atom)

