1) Miro la hoja en blanco, nada, la vuelvo a mirar, me toco la sien, miro mis uñas, noto que una de ellas esta sucia, nada, esta pasando el tiempo y ya empiezo a mosquearme que porque habré aceptado de hacer un tutorial de cómo dibujo si yo mismo no se como diablos lo hago.

2) La cosa mejora, uno de esos flash que a veces aparecen por mi cabeza, me acaba de vislumbrar una forma de alguien con los brazos cruzados y una cara de malo, aún no esta definido totalmente pues habrá que ver que tanto lograre plasmar en la hoja, ya de echo he empezado poniendo una línea de acción en forma de “ese” para tener una mejor pose de personaje.

3) Ah, importante, a este punto tengo abierto el word y el photoshop, una hoja bond, un portaminas 0,5 con una mina 2HB (semi-blanda), y un lápiz bicolor aguardando turno.
4) Paso a crear la volumétrica del cuerpo, con lápiz, y sin acentuar mucho la línea pues considero que nada es definitivo aún, de hecho esto del “tuto” lo siento como una “intromisión” que me ha puesto a dudar si es exactamente esto lo que hago cuando no pienso que me están mirando (ayayay... maldita paranoia). Mirando el esqueleto y releyendo el punto dos me doy cuenta que “del dicho al hecho...”

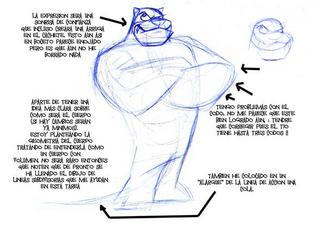
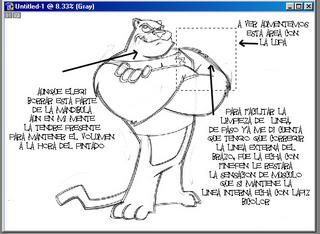
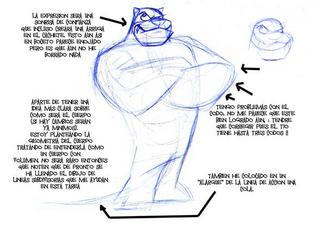
5) En un paso no muy usual, acabo de hacer un boceto aparte de la cabeza pues, no tenía claro que quería hacer finalmente parece que de “Cuco” nada, y apostare por una especie de felino antropomórfico, mientras trabajo con el bicolor, he logrado más fuerza a la expresión de los ojos compensándola con una quijada grande y cuadrada.

6) Llega el momento de ir definiendo más la figura con el bicolor me pongo a la tarea, cada línea me va obligando a crear otra en compensación, pongo en funcionamiento lo que en principios de animación se le conoce como “unidad de expresión”, cada parte dibujada va “empujando” la posición de la siguiente así hasta completar la figura en su postura final (vaya ya hablo igual que el Loomis).

7) He empezado a presionar más el bicolor, para ir marcando mejor las líneas que estoy considerando como definitivas, no lo hago usualmente pero en esta oportunidad para que se note más claro he ido marcando más grueso aún las líneas que refuerzan la idea de una composición en forma de “eses” o ondas, pues la encuentro más adecuadas para un ser felino y se me antojan trasmitir al espectador el nivel de plasticidad a la hora de moverse del personaje.

8) Ya solo resta ver si pasaré tinta usando pincel, plumilla, plumón (fieltro), o directo lo pasaré al photoshop. Descarto estilógrafo por dos cosas principales. Uno siempre da una línea “uniforme”, dos el ultimo estilógrafo que compré ya se malogró y no lo extraño para nada.
Descarto también la plumilla pues estoy usando una hoja bond y me fastidiaría mucho que se atracara en el papel y creara un manchón de tinta, queda el pincel y el plumón en todo caso que calcara la figura en mi mesa de luz para lograr más limpieza en el acabado. Por otro lado sería interesante mantener la línea del boceto pues siempre tendrá más fuerza y ayudará a mostrar mejor el proceso. Hmmmm. se me ocurre que usaré un fine-pen así dejo bien clara la línea para el escáner y mantengo en lo posible algo de la fuerza del boceto, el resto lo borraré en el photoshop.
No es así cuando trabajo digamos “profesionalmente”, cuando estoy apurado (todos los días) hago el boceto a lápiz y en la misma hoja paso tinta y borro el lápiz. Muy contadas veces uso calcar en hoja aparte para quedarme con el boceto, y lo hago por una razón práctica, que es a final de cuentas el doble de espacio de almacenamiento para guardar entintados y bocetos.

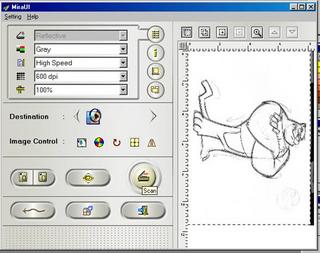
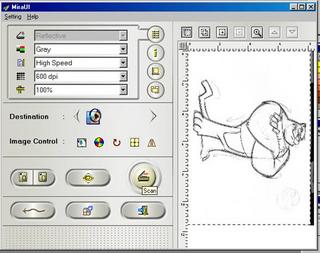
9) Escaneo a 300 o 600. 300dpi usando escala de grises si es una ilustración más pictórica y pintada directo en photoshop, si voy a vectorizar uso 600 dpi en línea de arte (BMP). Si coloreo uso como formato de pintado PSD o TIF que me permite usar capas de pintado (layers) aunque luego termine haciendo una copia en JPG para este tutorial he escogido escanear a 600 y en grises para mantener cierta calidad y que soporte mejor la reducción del dpi posterior pues se supone terminara siendo un dibujo dentro de la web.

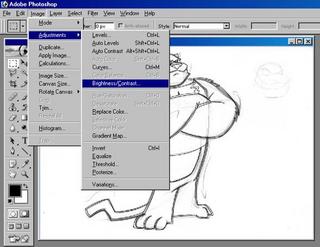
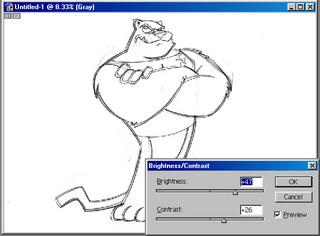
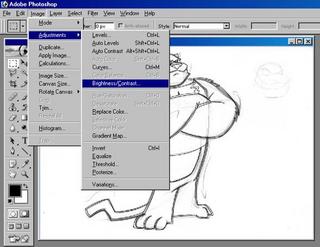
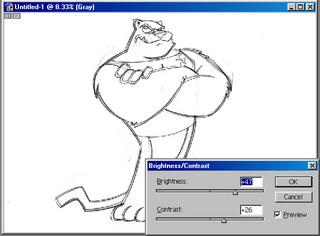
10) Estando en escala de grises ajusto el umbral del brillo y el contraste, empezando por el brillo que me permitirá desaparecer ciertas líneas del lápiz.

Cuanto le pongo al brillo o el contraste dependerá de cómo se vaya viendo mejor, no hay ni escala ni tablas que consultar más que aquellas que tu propio parecer.
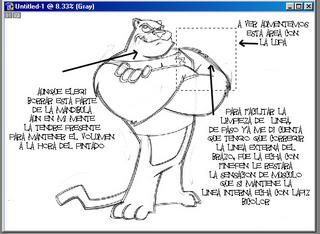
11) Empezare a borrar las líneas que van sobrando con el borrador, algunas de ellas aunque eliminadas pasaran a ser una especie de”recuerdo guía” que insinúe a la hora del pintado volumetría. Además siempre puedo ver la hoja donde esta el dibujo.



5) En un paso no muy usual, acabo de hacer un boceto aparte de la cabeza pues, no tenía claro que quería hacer finalmente parece que de “Cuco” nada, y apostare por una especie de felino antropomórfico, mientras trabajo con el bicolor, he logrado más fuerza a la expresión de los ojos compensándola con una quijada grande y cuadrada.

6) Llega el momento de ir definiendo más la figura con el bicolor me pongo a la tarea, cada línea me va obligando a crear otra en compensación, pongo en funcionamiento lo que en principios de animación se le conoce como “unidad de expresión”, cada parte dibujada va “empujando” la posición de la siguiente así hasta completar la figura en su postura final (vaya ya hablo igual que el Loomis).

7) He empezado a presionar más el bicolor, para ir marcando mejor las líneas que estoy considerando como definitivas, no lo hago usualmente pero en esta oportunidad para que se note más claro he ido marcando más grueso aún las líneas que refuerzan la idea de una composición en forma de “eses” o ondas, pues la encuentro más adecuadas para un ser felino y se me antojan trasmitir al espectador el nivel de plasticidad a la hora de moverse del personaje.

8) Ya solo resta ver si pasaré tinta usando pincel, plumilla, plumón (fieltro), o directo lo pasaré al photoshop. Descarto estilógrafo por dos cosas principales. Uno siempre da una línea “uniforme”, dos el ultimo estilógrafo que compré ya se malogró y no lo extraño para nada.
Descarto también la plumilla pues estoy usando una hoja bond y me fastidiaría mucho que se atracara en el papel y creara un manchón de tinta, queda el pincel y el plumón en todo caso que calcara la figura en mi mesa de luz para lograr más limpieza en el acabado. Por otro lado sería interesante mantener la línea del boceto pues siempre tendrá más fuerza y ayudará a mostrar mejor el proceso. Hmmmm. se me ocurre que usaré un fine-pen así dejo bien clara la línea para el escáner y mantengo en lo posible algo de la fuerza del boceto, el resto lo borraré en el photoshop.
No es así cuando trabajo digamos “profesionalmente”, cuando estoy apurado (todos los días) hago el boceto a lápiz y en la misma hoja paso tinta y borro el lápiz. Muy contadas veces uso calcar en hoja aparte para quedarme con el boceto, y lo hago por una razón práctica, que es a final de cuentas el doble de espacio de almacenamiento para guardar entintados y bocetos.

9) Escaneo a 300 o 600. 300dpi usando escala de grises si es una ilustración más pictórica y pintada directo en photoshop, si voy a vectorizar uso 600 dpi en línea de arte (BMP). Si coloreo uso como formato de pintado PSD o TIF que me permite usar capas de pintado (layers) aunque luego termine haciendo una copia en JPG para este tutorial he escogido escanear a 600 y en grises para mantener cierta calidad y que soporte mejor la reducción del dpi posterior pues se supone terminara siendo un dibujo dentro de la web.

10) Estando en escala de grises ajusto el umbral del brillo y el contraste, empezando por el brillo que me permitirá desaparecer ciertas líneas del lápiz.

Cuanto le pongo al brillo o el contraste dependerá de cómo se vaya viendo mejor, no hay ni escala ni tablas que consultar más que aquellas que tu propio parecer.
11) Empezare a borrar las líneas que van sobrando con el borrador, algunas de ellas aunque eliminadas pasaran a ser una especie de”recuerdo guía” que insinúe a la hora del pintado volumetría. Además siempre puedo ver la hoja donde esta el dibujo.


Claro toda esta última parte dedicada a borrar el lapiz puede ser omitida facilmente, primero pasando en limpio en una hoja diferente la tinta, tambien existen en el mercado colores que no son registrados por los escaners, o escogiendo la opcion "artwork" o b/n a la hora de escanear. En todo caso no dejaba de ser lo interesante mostrar el proceso que estaba siguiendo mientras hacia este pequeño tutorial.

12) Ya limpio con el contorno definido el dibujo esta preparado para aplicar el color digital.

javier , me gustaria tener una copia de este manual, mandamelo .
ResponderBorrary espero tambien ke sigas hasta la parte de pintado etc etc .....me interesaria saber como logras tus dibujos .
esta todo interesante......
esta too muy interesante... pero es necesario tener q pasarlo a una computadora?
ResponderBorrarpero de toas maneras es bueno el tutorial me ayuda en parte
GENIAL L TUTORIAL
ResponderBorrarmuy wueno
ResponderBorrartio wow eres muy bueno ^^ me ha gustado muxo tus trabajos ^^ haber si te pasas por mi blog www.jonaxdilustrador.blogspot.com
ResponderBorrarno te vayas a quedar ciego de vr semejantes atrocidades xD
De los tutoriales que he revisado este es uno de los más completos, espero que se le de continuidad
ResponderBorrarNecesito más informaciòn de este tipo
Esperamos espectantes tus siguientes explicaciones y experiencias, que a nadie puede dejar impasible. Todo resulta muy interesante y enriquecedor. Enhorabuena. Un saludo de este colega (más chapado a la antigua que todo lo que tú realizas). José Julio.
ResponderBorrarGracias por compartir tus experiencias. Espero con expectación nuevos tutoriales. Un saludo de un colega (algo más chapado a la antigua...). José Julio
ResponderBorrarMe pareció muy interesante!!de tods maneras me encantaría ver hasta el final, cómo le das la animación...Saludos
ResponderBorrarme agrada el curso el problema es que no puedo descargar photoshop en mi computadora. sera por que es plataforma Mac???????
ResponderBorrar¡¡¡¡¡¡¡no puedo hacer la actividad!!!!!!!!!!!!!!!
hola.excelente.no lo se como haslogrado pero es interesante.espero mas cosas.gracias
ResponderBorrargracias por tu aporte saludos desde el chaco
ResponderBorraratt.: Roberto para plaza_com... te cometo q photoshop es de mac adaptado para windows asi q podes usar sin ningun problema
me gusta tu trabajo, pero me podrias decir comovectorizas el dibujo una vez en photoshop?
ResponderBorrardonde estan las demas leciones?
ResponderBorrarque onda muy bueno y si maso a eso le se pero no se si tengas algun tutorial de como colorear asi de manera profesional bueno te dejo mi msn por si deseas ayudarme vale man cuidec muy buen tutorial!!! cradleofkraken_2008@hotmail.com
ResponderBorrarME PARECE MUY IMPORTANTE, SI LAPIZ PAPEL Y PHOTOSHOP PERO CREO QUE TIENE QUE SER MAS ESPECIFICO NO CREO QUE SEA UN TUTORIAL SI NO MAS BIEN ES COMO UN APOYO A QUERER HACER LAS COSAS GRACIAS
ResponderBorrarcreo q siempre habran tecnicas para todo y aun mas para los dibujos animados. excelente tutorial aunq me quedo con las ganas de ver el acabado.
ResponderBorrarExcelso. Veremos qué variantes se nos pueden ocurrir mientras empezamos con las posturas de las líneas iniciales y ponerlos en autos, construcciones, en fin, insertar lo que se aparezca.
ResponderBorrarDiscupa, pero para mi fue demasiado general. Es decir , como dibujar diferentes clases de personajes ?
ResponderBorrarGracias por compartir tu conocimiento en la creación gráfica del personaje. Mi limitada experiencia empezaba por crear caritas y caritas.. y no me preocupaba mucho por el resto del cuerpo que es IMPORTANTISIMO! De nuevo: GRACIAS
ResponderBorrarinteresante...
ResponderBorrar