PARTE I : EL DIBUJO DEL PERSONAJE.
1) Que es la creatividad, inventar una solución distinta a un problema determinado. Una hoja en blanco es un problema si uno trabaja como escritor o dibujante, la solución distinta sería por ejemplo hacer un avión y olvidarse por completo de pretender enseñar a ser creativos, es mas quien lo sepa, que mande un INBOX por favor.
Entonces de la nada y la nada a veces consiste, en tratar de no pensar, leer algún cómic o ver a que dar like en el Facebook de la vecinita, que no es procastinación sino que es el sano ejercicio de dejar que el cerebro vaya acumulando imágenes hasta que a partir de un color , linea o incidente se de el momento creativo donde juntas ideas, piezas , colores y nace el impulso de dibujar, de hecho cuando trabajo, toda la mañana la puedo dedicar con intensidad a mirar el techo hasta que por fin ocurra algo, así surgió éste
Tutorial hace un tiempo atrás.
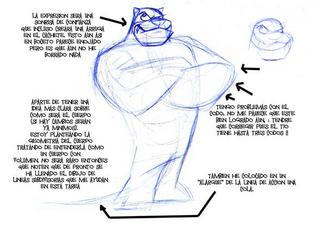
2) La cosa mejora, uno de esos flash que a veces aparecen por mi cabeza, me acaba de vislumbrar una forma de alguien con los brazos cruzados y una cara de malo, aún no esta definido totalmente pues habrá que ver que tanto lograre plasmar en la hoja, ya de echo he empezado poniendo una línea de acción en forma de “ese” para tener una mejor pose de personaje.
3) Ah, importante, a este punto tengo abierto el word y el photoshop, una hoja bond, un portaminas 0,5 con una mina 2HB (semi-blanda), y un lápiz bicolor aguardando turno.Esto con fines de hacer el tutorial (lo de abrir el Word).

4) Paso a crear la volumétrica del cuerpo, con lápiz, y sin acentuar mucho la línea pues considero que nada es definitivo aún, de hecho esto del “tuto” lo siento como una “intromisión” que me ha puesto a dudar si es exactamente esto lo que hago cuando no pienso que me están mirando (ayayay... maldita paranoia). Mirando el esqueleto y releyendo el punto dos me doy cuenta que “del dicho al hecho...”
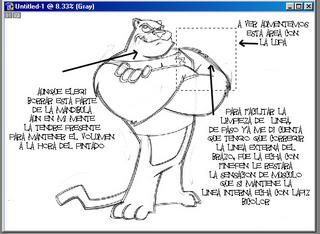
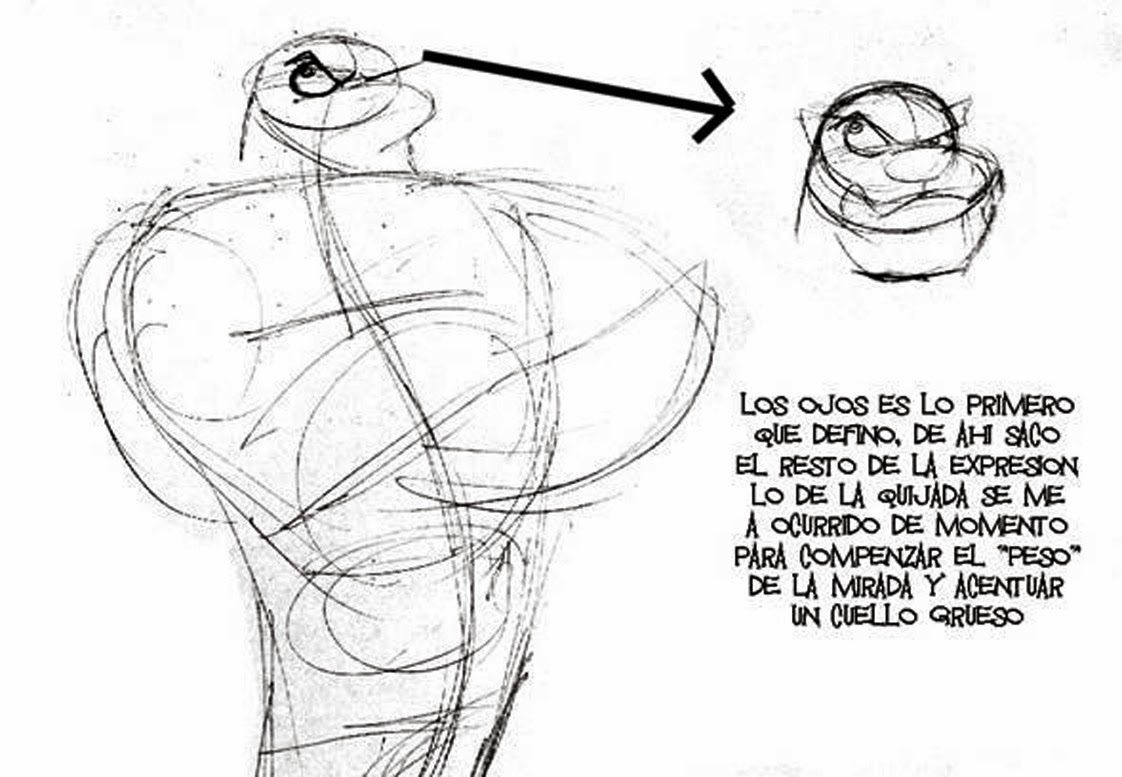
5) En un paso no muy usual, acabo de hacer un boceto aparte de la cabeza pues, no tenía claro que quería hacer finalmente parece que de “Cuco” nada, y apostare por una especie de felino antropomórfico, mientras trabajo con el bicolor, he logrado más fuerza a la expresión de los ojos compensándola con una quijada grande y cuadrada.
6) Llega el momento de ir definiendo más la figura con el bicolor me pongo a la tarea, cada línea me va obligando a crear otra en compensación, pongo en funcionamiento lo que en principios de animación se le conoce como “unidad de expresión”, cada parte dibujada va “empujando” la posición de la siguiente así hasta completar la figura en su postura final (vaya ya hablo igual que el Loomis).
7) He empezado a presionar más el bicolor, para ir marcando mejor las líneas que estoy considerando como definitivas, no lo hago usualmente pero en esta oportunidad para que se note más claro he ido marcando más grueso aún las líneas que refuerzan la idea de una composición en forma de “eses” o ondas, pues la encuentro más adecuadas para un ser felino y se me antojan trasmitir al espectador el nivel de plasticidad a la hora de moverse del personaje.
8) Ya solo resta ver si pasaré tinta usando pincel, plumilla, plumón (fieltro), o directo lo pasaré al photoshop. Descarto estilógrafo por dos cosas principales. Uno siempre da una línea “uniforme”, dos el ultimo estilógrafo que compré ya se malogró y no lo extraño para nada.
Descarto también la plumilla pues estoy usando una hoja bond y me fastidiaría mucho que se atracara en el papel y creara un manchón de tinta, queda el pincel y el plumón en todo caso que calcara la figura en mi mesa de luz para lograr más limpieza en el acabado. Por otro lado sería interesante mantener la línea del boceto pues siempre tendrá más fuerza y ayudará a mostrar mejor el proceso. Hmmmm. se me ocurre que usaré un fine-pen así dejo bien clara la línea para el escáner y mantengo en lo posible algo de la fuerza del boceto, el resto lo borraré en el photoshop.
No es así cuando trabajo digamos “profesionalmente”, cuando estoy apurado (todos los días) hago el boceto a lápiz y en la misma hoja paso tinta y borro el lápiz. Muy contadas veces uso calcar en hoja aparte para quedarme con el boceto, y lo hago por una razón práctica, que es a final de cuentas el doble de espacio de almacenamiento para guardar entintados y bocetos.
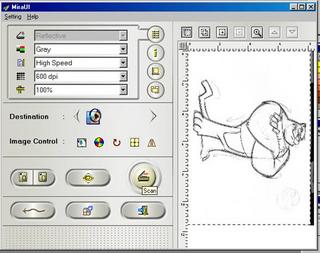
9) Escaneo a 300 o 600. 300dpi usando escala de grises si es una ilustración más pictórica y pintada directo en photoshop, si voy a vectorizar uso 600 dpi en línea de arte (BMP). Si coloreo uso como formato de pintado PSD o TIF que me permite usar capas de pintado (layers) aunque luego termine haciendo una copia en JPG para este tutorial he escogido escanear a 600 y en grises para mantener cierta calidad y que soporte mejor la reducción del dpi posterior pues se supone terminara siendo un dibujo dentro de la web.
Últimamente mucha gente recomienda el PNG en vez del JPG.
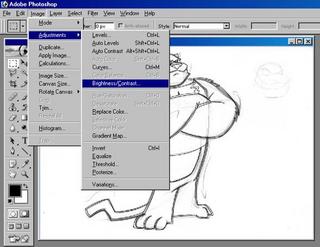
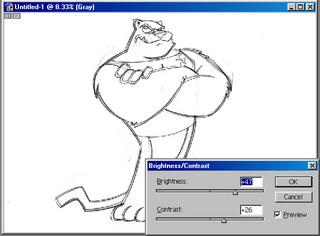
10) Estando en escala de grises ajusto el umbral del brillo y el contraste, empezando por el brillo que me permitirá desaparecer ciertas líneas del lápiz.
Cuanto le pongo al brillo o el contraste dependerá de cómo se vaya viendo mejor, no hay ni escala ni tablas que consultar más que aquellas que tu propio parecer.
11) Empezare a borrar las líneas que van sobrando con el borrador, algunas de ellas aunque eliminadas pasaran a ser una especie de”recuerdo guía” que insinúe a la hora del pintado volumetría. Además siempre puedo ver la hoja donde esta el dibujo.

Claro toda esta última parte dedicada a borrar el lapiz puede ser omitida facilmente, primero pasando en limpio en una hoja diferente la tinta, tambien existen en el mercado colores que no son registrados por los escaners, o escogiendo la opcion "artwork" o b/n a la hora de escanear. En todo caso no dejaba de ser lo interesante mostrar el proceso que estaba siguiendo mientras hacia este pequeño tutorial.

Al final, decidí sencillamente usar una vez más limpio el dibujo un Layer encima y entintar con la Tableta Gráfica (Wacon Intuos) que permite ajustarse con éxito a tus niveles d epresión como si fuera un lápiz.
Las ventajas son evidentes, pues puede uno equivocarse sin necesidad de tener que rehacer todo el trabajo, ademas la ayuda que prestan todas las herramientas del programa de diseño facilitan muchos atajos y auxiliares que le facilitaran la vida.
PARTE II. El COLOR DIGITAL
EL TUTORIAL CONTINÚA AQUÍ...











 LaNuez
LaNuez